1 Detailseiten-Tabs¶
Inhaltsverzeichnis
1.1 Überblick¶
| Author: | 1st Vision GmbH |
|---|---|
| PHP: | 7.0 |
| Kürzel: | FvNewTabs |
| getestet für Shopware-Version: | |
| 5.2.0 bis 5.4.6 | |
| Version: | 1.1.3 |
1.2 Beschreibung¶
Mit diesem Plugin lassen sich zusätzliche Tabreiter auf der Artikeldetailseite anzeigen. Dadurch kann der Shopbetreiber weitere Informationen (Videos, Soundfiles, Downloads…) zu seinen Artikel hinterlegen. Über das Backend lässt sich konfigurieren, wie die Tabreiter heißen und was jeweils in den Tabs angezeigt werden sollen. Somit ist auch ein kombinierter Tab aus Videos und Sounds möglich. Es ist auch möglich Programmiercode in die Tabreiter einzuspielen, dadurch kann so gut wie alles in ein Tab eingebunden werden.
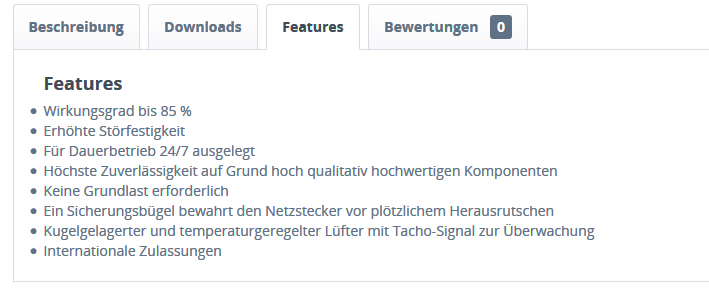
1.3 Frontend¶
Auf der Artikeldetailseite werden die angelegten Tabs eingeblendet wenn bei dem Artikel ein Wert existiert. .. image:: FvNewTabs5.png

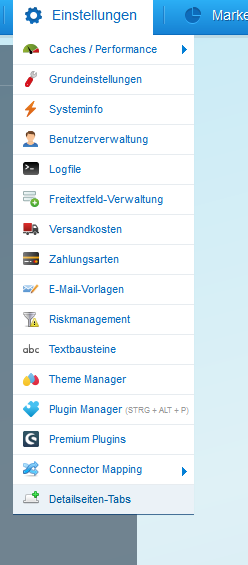
1.4 Backend¶

Hier können Sie das Plugin konfigurieren.

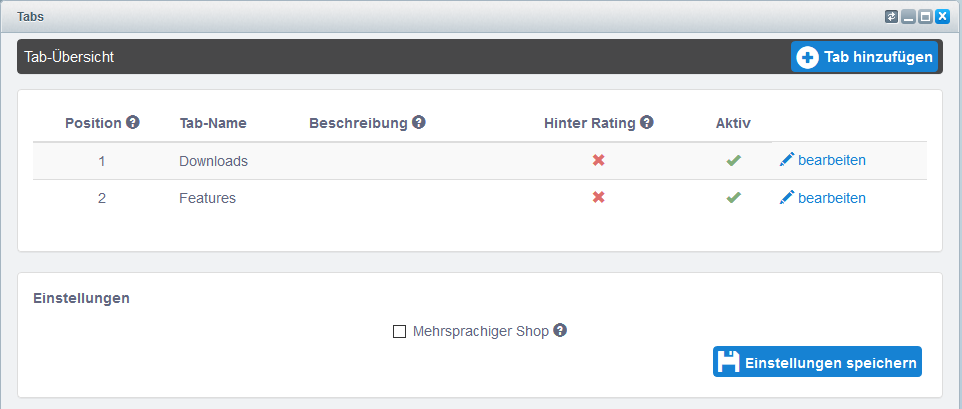
Hier legen Sie die neue Tabs an.
| Tab hinzufügen: | Hier können Sie einen weiteren Tab anlegen. |
|---|

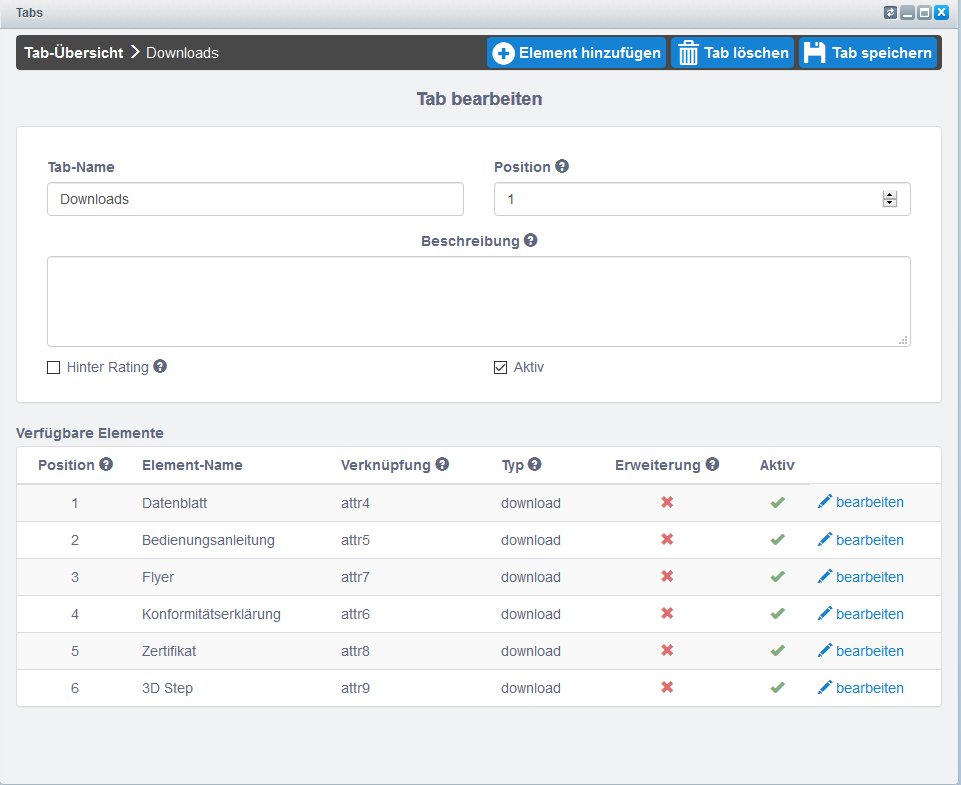
Hier legen Sie die Elemente an die in den Tab angezeigt werden sollen.
| Elemente hinzufügen: | |
|---|---|
| Hier können Sie Elemnte anlegen die in den Tab angezeigt werden sollen. | |
| Tab löschen: | Hier können Sie den Tab löschen. |
| Tab speichern: | Hier wird die Konfiguration des Tabs gespeichert. |
| Tab-Name: | Dies wird der Titel des Tabs. |
| Position: | Hier können Sie die Sortierung der Tabs beeinflussen. |
| Beschreibung: | Hier geben Sie je nach Wunsch eine interne Beschreibung an (wird nicht im Frontend angezeigt). |
| Hinter Rating: | Markieren Sie dies wenn Sie den Tab Hinter der Bewertung angezeigt haben wollen. |
| Aktiv: | Hier aktivieren Sie den Tab. |


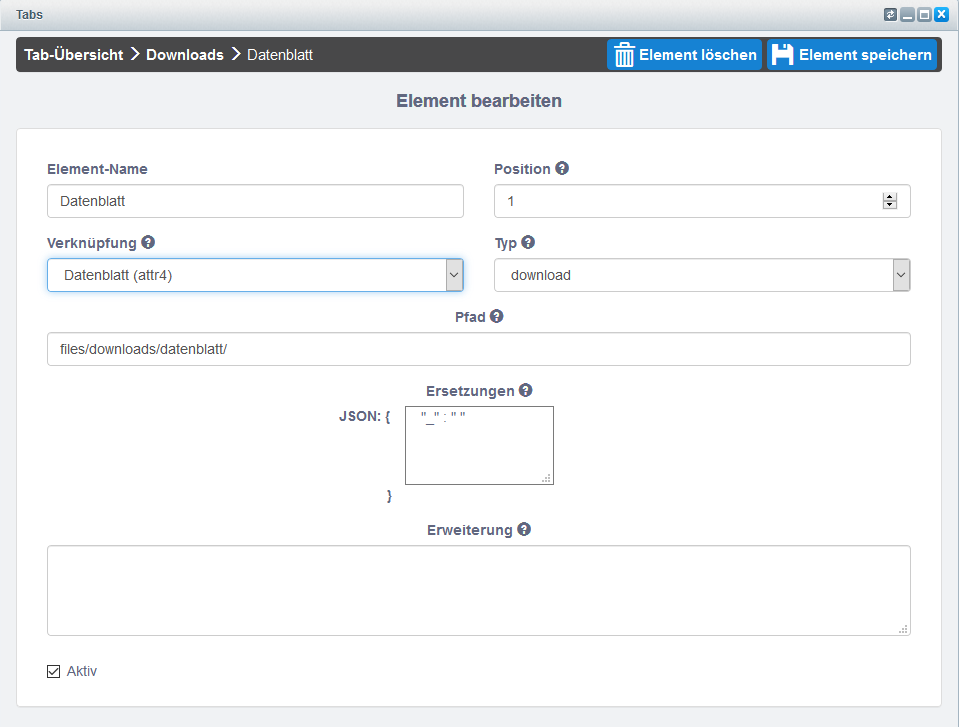
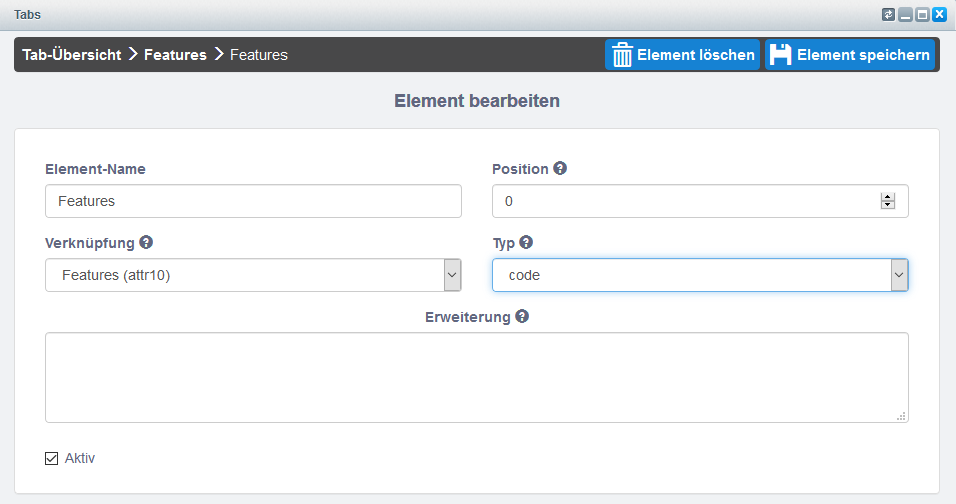
Hier weißen Sie die Freitextfelder den Elementen zu.
| Element löschen: | |
|---|---|
| Hier können Sie das Element löschen. | |
| Element speichern: | |
| Hier wird der Konfiguration des Elementes gespeichert. | |
| Element-Name: | Hier können Sie dem Element einen Name geben. |
| Position: | Hier können Sie die Sortierung des Elementes beeinflussen. |
| Verknüpfung: | Hier wählen Sie das Freitext-Feld wo die Information des anzuzeigenden Wert beim Artikel hinterlegt ist. |
| Typ: | Hier wählen Sie die Art der Verknüfung aus. |
| Pfad: | Dies wird nur eingeblendet bei Typ download. Hier hinterlegen Sie den Pfad wo die Datein liegen. |
| Ersetzungen: | Dies wird nur eingeblendet bei typ download. Hier können Sie Zeichen ersetzen. Im Standard werden „_“ zu Leerzeichen. |
| Erweiterung: | Diese Erweiterung ersetzt den Wert der Verknüfung. Style oder konstanter Text lässt sich damit im Element einbetten. Ebenfalls hat man Zugriff auf alle Smartyvariablen, die auf der Artikeldetailseite verwendet werden. zB. {$sArticle.attr3},{$sArticle.ordernumber}, {$sCategoryCurrent}, {$sShopname} … ACHTUNG! „müssen mit ‚ ersetzt werden. Anwendungsbeispiel <p style=‘color: red‘>{$sArticle.attr3}</p>. |
1.5 technische Beschreibung¶
1.5.1 Typen der Elemente¶
| code: | Wählen Sie dies wenn in dem Freitext-Feld ein Text steht. Hier wird ohne Erweiterung der Inhalt des Feldes dargestelt. Nach wunsch kann ein Snippet bei Erweiterung hinterlegt werden. |
|---|---|
| download: | Wählen Sie dies wenn in dem Freitext-Feld die Datei hinterlegt ist. Es muss der Pfad mit angegeben werden wo die Datein hinterlegt sind. |
| youtube: | Wählen Sie dies wenn in dem Freitext-Feld der Link zu einem YouTube-Video hinterlegt ist. |
| soundcloud: | Wählen Sie dies wenn in dem Freitext-Feld der Link zu einem SoundCloud-Link hinterlegt ist. |
| vimeo: | Wählen Sie dies wenn in dem Freitext-Feld der Link zu einem Vimeo-Video hinterlegt ist. |
1.6 Modifizierte Template-Dateien¶
| /details/tabs.tpl: | |
|---|---|
| /details/tabs_inner.tpl: | |